Společnost Canalys na základě svých aktuálních údajůinformuje, že celosvětové dodávky tabletů v prvním čtvrtletí 2024 mírně vzrostly o 1 % na 33,7 milionu kusů. Trh se dostal do pozitivních čísel poprvé po čtyřech kvartálech poklesu a naznačuje, že spotřebitelské výdaje jsou na cestě k oživení.
„Trh tabletů má za sebou pozitivní začátek roku 2024 a zbytek roku by měl po obtížném roce 2023přinést další úlevu,“ shrnuje výsledky Himani Mukkaová z Canalysu. „Vendoři nad tablety nelámou hůl, i navzdory delšímu období opatrných spotřebitelských výdajů. Noví účastníci trhu do této kategorie přinášejí investice, tradiční matadoři zase inovace.“
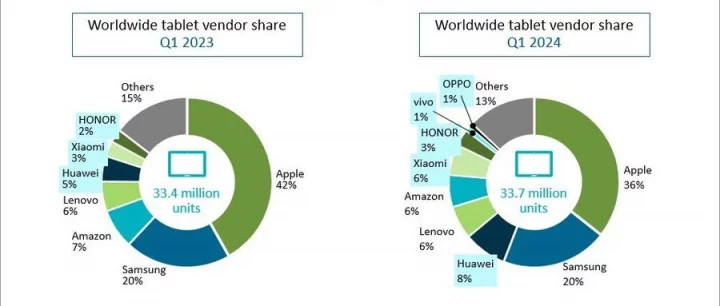
Graf 1 – Porovnání podílů výrobců 1Q23 a 1Q24

Zdroj: Canalys
Za zmínku podle Mukkaové stojí zejména očekávaný krok společnosti Apple, která své nové iPady Pro vybaví OLED obrazovkami, což znamená významný mezník v preferenci zobrazovacích technologií v portfoliu tabletů předních výrobců.
„Rok 2024 navíc přinese nové podoby i funkcionality, přičemž výrobci se zaměří jak na skládací konstrukce, tak na sledování 3D obsahu bez nutnosti nošení očí. Trh s tablety je na cestě ke stabilizaci nad předpandemickou úrovní, kterou podpoří postupná trajektorie oživení,“ doplňuje analytička.
Mílové kroky Huawei
Z hlediska jednotlivých výrobců Canalys uvádí, že čelní příčku si v prvním čtvrtletí 2024 udržel Apple, jenž dodal 12 milionů tabletů a zajistil si 36% podíl na trhu. Druhá příčka patří Samsungu, jehož dodávky dosáhly 6,8 milionu a tržní podíl se vyšplhal na 20 %.
Třetí místo si stabilně drží Huawei, jež dodalo 2,7 milionu kusů s výrazným meziročním růstem o 70 % podpořeným především poptávkou na domácím čínském trhu. Na čtvrtém místě se umístilo Lenovo a na pátém Amazon, oba vendoři dodali více než 2 miliony tabletů.
Tabulka – Výsledky trhu tabletů v 1Q24 (miliony kusů)
|
Výrobce |
Prodej 1Q24 |
Podíl 1Q24 |
Prodej 1Q23 |
Podíl 1Q23 |
Meziroč. změna |
|
1. Apple |
12,012 |
35,6 % |
13,954 |
41,8 % |
–13,9 % |
|
2. Samsung |
6,801 |
20,2 % |
6,721 |
20,1 % |
1,2 % |
|
3. Huawei |
2,735 |
8,1 % |
1,607 |
4,8 % |
70,2 % |
|
4. Lenovo |
2,135 |
6,3 % |
1,892 |
5,7 % |
12,9 % |
|
5. Amazon |
2,045 |
6,1 % |
2,502 |
7,5 % |
–18,2 % |
|
ostatní |
7,969 |
23,6 % |
6,689 |
20,0 % |
19,1 % |
|
Celkem |
33,698 |
100 % |
33,365 |
100 % |
1,0 % |
Zdroj: Canalys
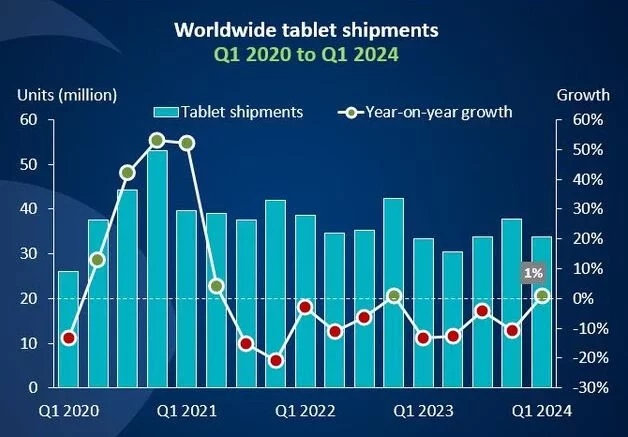
Graf 2 – Vývoj dodávek tabletů 1Q20–1Q24
Zdroj: Canalys