Agentura Mediaresearch realizovala v květnu rozsáhlý netpanel omnibusový výzkum na téma komunitních webů, sociálních sítí a jejich monetarizace. Výzkum se zabýval charakteristikou návštěvníků, četností návštěv, důvody pro a proti vytváření profilů, pravdivostí a množstvím zveřejňovaných informací. Zkoumal českou internetovou populaci.
Agentura Mediaresearch realizovala v květnu rozsáhlý netpanel omnibusový výzkum na téma komunitních webů, sociálních sítí a jejich monetarizace. Výzkum se zabýval charakteristikou návštěvníků, četností návštěv, důvody pro a proti vytváření profilů, pravdivostí a množstvím zveřejňovaných informací. Zkoumal českou internetovou populaci.
Komunitní weby a sociální sítě mnoho prodejců ICT opomíjí, přitom se jedná o zajímavý trh s obrovským potenciálem, kde nalezne uplatnění především cílená kontextová reklama. Výsledky výzkumu vám mohou sloužit k tvorbě nebo lepšímu zacílení vaší marketingové kampaně.
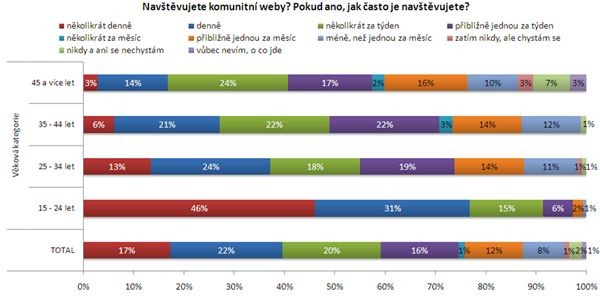
Jaká věková skupina a jak často je navštěvuje?
Komunitní weby jsou dnes již zcela běžnou součástí internetového prostředí, alespoň jednou denně je navštěvují téměř dvě pětiny internetové populace a alespoň jednou týdně dokonce tři čtvrtiny internetové populace. Nejaktivnější je v návštěvnosti věková skupina 15‑24 let. Téměř polovina těchto mladých lidí navštěvuje komunitní weby několikrát denně a další cca třetina pak alespoň jednou za týden. Naopak respondenti starší 45 let mají oproti ostatním věkovým skupinám nejmenší zájem komunitní weby navštěvovat, ale i přesto chodí na tyto weby alespoň jednu za týden více než polovina z nich.

Zdroj: netpanel omnibus MEDIARESEARCH (květen, 2009)
Lidé chodí na komunitní weby nejčastěji kvůli novinkám. Denně tak činí více než třetina respondentů, kteří deklarovali alespoň týdenní návštěvu komunitních webů. Druhým nejčastějším důvodem pro návštěvu komunitního webu je komunikace s jinými členy komunitního webu.
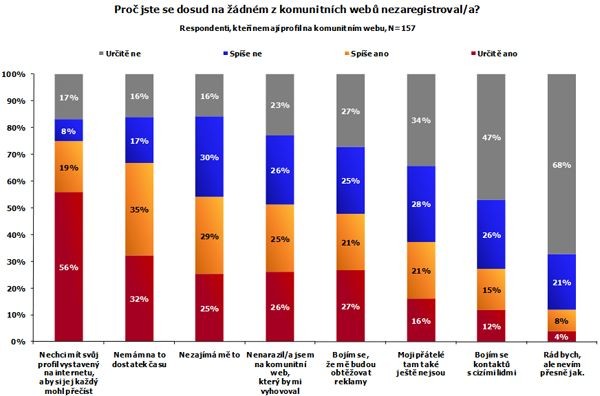
Kdo a proč ještě nemá profil?
Vlastní profil na některém komunitním webu má vytvořeno 67 % internetové populace 15+ a pouze čtvrtina lidí profil vytvořen nemá a ani o tom v nejbližší době neuvažuje. Konzervativní jsou v tomto ohledu především lidé nad 45 let. Respondenti, kteří na komunitních webech nemají žádný profil, považují za hlavní důvod veřejně vystavený profilu nebo také nedostatek času. Část respondentů vyjádřila nezájem, popř. nenarazila na komunitní web, který by jí vyhovoval. Přibližně desetina respondentů by si profil vytvořila, ale neví přesně jak.

Zdroj: netpanel omnibus MEDIARESEARCH (květen, 2009)
Hlavním důvodem, proč by respondenti vyzkoušeli nový komunitní web, je udržování stávajících vztahů s kamarády a přáteli. Podobně „silným“ argumentem (tj. určitě ano) je udržování stávajících vztahů se členy rodiny, případně zajímavá zábava. Mezi další důvody patří možnost setkávat se s lidmi stejného zájmu či zaměření, získání praktických doporučení či možnost něco se naučit a získat názory ostatních.
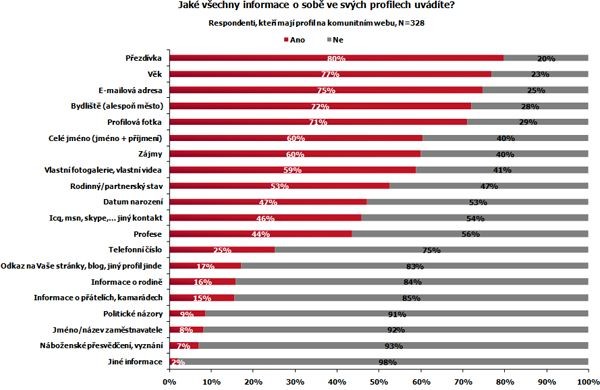
Uvádí pravdivé informace?
Téměř dvě třetiny respondentů, kteří mají vytvořený alespoň jeden komunitní profil, tvrdí, že o sobě ve svých profilech uvádí vždy pravdivé informace. Více než třetina připouští, že ne všechny informace, které uvádí, jsou vždy pravdivé – většinou však ano. Respondenti ve svých profilech nejčastěji prozrazují svou komunitní přezdívku (80 %), věk (77 %), e-mailovou adresu (75 %), místo (město) bydliště (72 %) a profilovou fotku (71 %). Cca 60% členů komunitních webů uvádí i celé jméno (jméno i příjmení), zájmy a koníčky a vlastní fotografie a videa. Zhruba polovina dále zveřejňuje svůj partnerský stav, datum narození, kontakt na icq, msn, skype či jiný kontakt a údaje o své profesi. Čtvrtina lidí rovněž uvádí své telefonní číslo.

Zdroj: netpanel omnibus MEDIARESEARCH (květen, 2009)
Všechny tyto často uváděné informace naznačují, že lidé, kteří komunitní weby využívají, mají ke komunitním webům relativně velkou důvěru. Mnohem méně respondentů ve svých profilech uvádí odkaz na jiné jejich webové stránky, blogy či jiné profily, informace o rodině a o přátelích. Nejméně lidé prozrazují své politické a náboženské názory a jméno/název svého zaměstnavatele.
V druhé části analýzy se dočtete, zda uživatele ovlivňuje reklama a doporučení jiných uživatelů sociálních sítí.